Nginx快速上手
一、安装nginx
1.1 安装步骤
官网下载安装包
解压到指定目录
Codetar -zxvf nginxxxxxxx
安装
Codecd /xxx/xxx/xxx # 进入解压目录
./configure
make
sudo make install查找安装路径
Code$whereis nginx
nginx: /usr/local/nginx #默认路径
1.2 可能的问题
问题1
报错信息
Codechecking for OS
+ Linux 3.10.0-1062.9.1.el7.x86_64 x86_64
checking for C compiler ... not found
./configure: error: C compiler cc is not found报错原因
因为没有装编译程序。
解决方法
Codesudu yum -y install gcc
sudo yum -y install gcc-c++
问题2
报错信息
Code./configure: error: the HTTP rewrite module requires the PCRE(或者zlib) library.
You can either disable the module by using --without-http_rewrite_module
option, or install the PCRE library into the system, or build the PCRE library
statically from the source with nginx by using --with-pcre=<path> option.报错原因
没有安装PCRE(或者zlib)库。
解决方法:
Codesudo yum -y install pcre-devel
sudo yum install -y zlib-devel
二、基本使用
要使用命令,先进入nginx安装目录
Code
cd /usr/local/nginx/sbin/ |
2.1 启动
Code
sudo ./nginx |
在浏览器输入服务器IP或者域名会看到如下界面,即启动成功:
2.2 停止
Code
sudo ./nginx -s stop # 此方式停止步骤是待nginx进程处理任务完毕进行停止。 |
2.3 配置更新生效
在不停止nginx服务的情况下,使配置生效:
Code
./nginx -s reload |
三、配置
3.1 配置首页
nginx默认是占用80端口,也就是说当输入域名或IP的时候,会显示2.1中的欢迎页面。这里我们可以进行修改。
进入配置文件
Codecd /usr/local/nginx/conf
sudo vim nginx.conf查看配置
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
# 这里就是网站的根目录(在nginx安装目录下的html目录)
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
# 配置错误页面
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
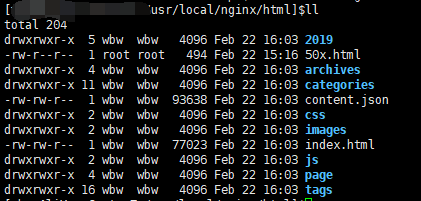
}可以看到根目录在(/usr/local/nginx/html),所以我们可以把自己的页面放到这个文件夹下。
将自己的页面文件放到html目录下
再次刷新浏览器,可以看到成功替换成我们自己的页面了
3.2 配置SSL
3.2.1 安装 with-http_ssl_module 模块
SSL需要安装该模块,否则会报错:(如果已经安装过了,可以跳过)
Code
- nginx: [emerg] unknown directive "ssl" |
安装教程: https://blog.csdn.net/weiyangdong/article/details/80008543
3.2.2 配置流程
要记得打开服务器443端口!!!!
添加域名解析(这里以阿里云二级域名为例)
给域名申请SSL证书并下载nginx版
登录您的Nginx服务器,在Nginx安装目录(默认Nginx安装目录为/usr/local/nginx/conf)下创建cert目录,并将下载的证书文件和密钥文件拷贝到cert目录中。
Codecd /usr/local/nginx/conf
sudo mkdir cert
# 拷贝文件到该目录下
[X@X /usr/local/nginx/conf/cert]$ll
total 8
-rw-rw-r-- 1 wbw wbw 1679 Apr 1 17:49 3697502_cygf.wangbowen.cn.key
-rw-rw-r-- 1 wbw wbw 3663 Apr 1 17:49 3697502_cygf.wangbowen.cn.pem启动一个项目(这里以springboot项目为例,端口为9000)
Code# 后台运行
$nohup java -jar cygf-web-1.0.1.jar > cygf-web-1.0.1.log 2>&1 &
[1] 1617Code# 查看9000端口占用情况,确定项目启动成功
$netstat -lnpt
Proto Recv-Q Send-Q Local Address Foreign Address State PID/Program name
tcp 0 0 0.0.0.0:443 0.0.0.0:* LISTEN -
tcp 0 0 0.0.0.0:9000 0.0.0.0:* LISTEN 1617/java
tcp 0 0 0.0.0.0:80 0.0.0.0:* LISTEN -
tcp 0 0 0.0.0.0:21 0.0.0.0:* LISTEN -
tcp 0 0 0.0.0.0:22 0.0.0.0:* LISTEN -修改Nginx安装目录/conf/nginx.conf文件
# http 80 端口重定向到 http 443
server {
listen 80;
server_name [::]:80 default_server;
rewrite ^(.*)$ https://$host$1 permanent;
}
# 创意工坊
server {
#监听443端口(如果是http那么直接80就可以了)
listen 443 ssl;
#对应的域名,把cygf.wangbowen.cn改成你们自己的域名就可以了
server_name cygf.wangbowen.cn;
#限制文件上传大小(这个是我自己项目的设置)
client_max_body_size 10M;
#这里是SSL才有的,如果是http协议,那么不用写
#获取到的第一个文件的全路径(腾讯云获取的是crt,阿里云是pem)
ssl_certificate /usr/local/nginx/conf/cert/3697502_cygf.wangbowen.cn.pem;
#获取到的第二个文件的全路径
ssl_certificate_key /usr/local/nginx/conf/cert/3697502_cygf.wangbowen.cn.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_prefer_server_ciphers on;
#这是我的主页访问地址,因为使用的是静态的html网页,所以直接使用location就可以完成了。
location / {
#代理
proxy_pass http://localhost:9000/;
#主页文件
index index.html;
}
#解决跨域API请求前缀(这里我的项目用到了跨域,如果没有可以不用加)
location /api/ {
proxy_pass http://localhost:9000/;
#如果有跨域问题加上下面的内容
#add_header Access-Control-Allow-Origin *;
#add_header Access-Control-Allow-Methods "POST, GET, OPTIONS";
#add_header Access-Control-Allow-Headers "Origin, Authorization, Accept";
#add_header Access-Control-Allow-Credentials true;
}
}刷新配置
Code$sudo ./nginx -s reload
访问域名