Hexo使用入门
一、简介
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
二、安装
nodejs安装教程:https://www.jianshu.com/p/657d58a149d0
Code注意上面的坑:创建链接的时候目标路径有错!后面的路径,不要漏了local。
ln -s ..../bin/node /usr/local/bin/nodegit安装:yum -y install git
安装hexo
Codenpm install -g hexo
cd /usr/local/lib/node_modules/hexo/bin
./hexo -version
# 添加环境变量,在任何地方可以执行hexo命令
sudo vim /etc/profile
# 末尾添加
export HEXO_HOME=/usr/local/lib/node_modules/hexo
export PATH=$PATH:$HEXO_HOME/bin
# 刷新配置
source /etc/profile
# 进入任意目录测试
hexo -v创建一个目录存放hexo文件,并进行初始化
Codemkdir blog # 名字随意
cd blog
hexo init # 初始化提示:如果上面的命令有问题,推荐看“Linux基础操作”文章解决。
三、Hexo命令集
2.1 启动命令
hexo server (简写 hexo s) |
默认启动4000端口,公网的小伙伴记得配置安全组打开4000端口。一般用于预览效果。
2.2 创建文章
hexo new "这是文章标题"(简写hexo n) |
然后会显示文件生成路径:(_posts目录下就是用来存放文章的)
INFO Created: ~/blog/source/_posts/这是文章标题.md
查看文件内容:
--- |
文章采用Markdown语法来编辑。
提示:推荐使用下面我写的文章生成器来在本地生成,编写完成后上传到_posts目录下。
3.3 生成博客
进入博客目录blog文件夹下后,执行以下命令:
hexo clean # 清理旧文件(如果只是在原有基础下添加新文章,可以不用执行) |
可以直接设置生成到nginx的web目录下,这样就可以不用启动服务直接访问了。
四、修改博客样式
4.1 切换主题
下载主题(icarus主题为例)
主题下载github:https://github.com/ppoffice/hexo-theme-icarus
推荐先下载ZIP到本地,解压后再传到服务器。
将解压内容放到hexo博客根目录下的blog/themes/icarus/下
修改博客根目录下的 _config.yml配置文件。将主题改为icarus:
Code# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: icarus重新生成博客
Codesudo hexo clean
sudo hexo g
sudu hexo s可能会报错,说找不到依赖。cd到博客根目录下执行(npm i cheerio -S)
其他主题(Butterfly)
4.2 修改信息
去官网看吧,慢慢来。(推荐Butterfly文档比较全,上面那个链接)
4.3 使用程序自动生成文章头
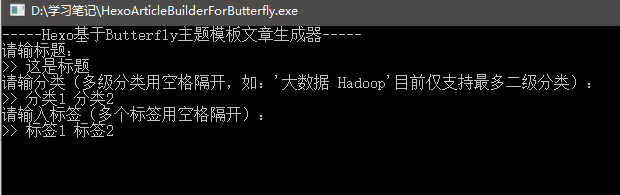
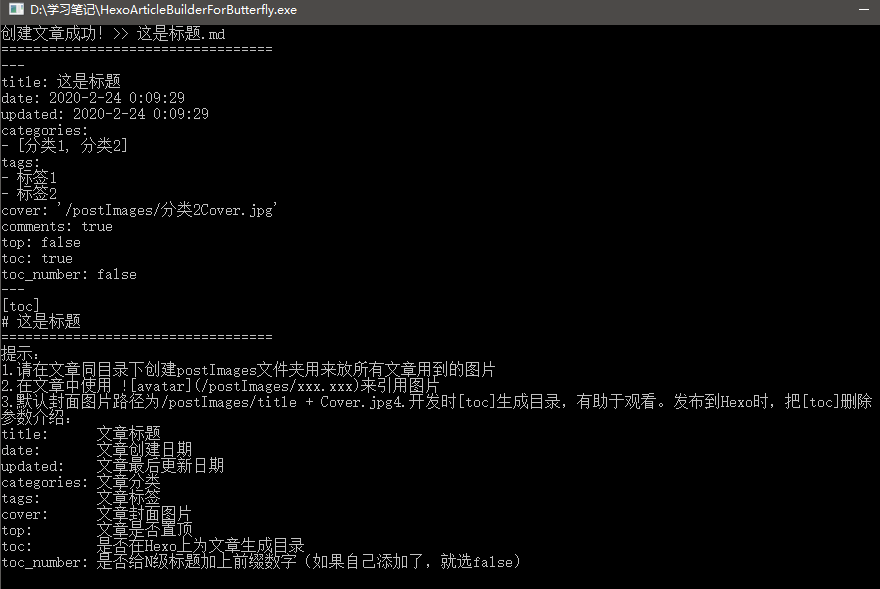
如果你用的是Butterfly主题,那么推荐我写的一个程序来生成文章模板:
地址:http://wangbowen.cn/soft/hexo/HexoArticleBuilderForButterfly.exe
--- |
五、后台运行与关闭
让线程后台运行
Codesudo nohup hexo s &
查看当前端口占用情况,找到4000端口的PID
Codesudo netstat -lntp
杀掉进程
Codesudo kill -9 PID
六、添加搜索功能
https://www.dazhuanlan.com/2020/02/01/5e3472eacf544/
hexo algolia